Загрузка картинок
Загрузка картинок в CKeditor5 производится путем простого ctrl+v или вставки ссылки на картинку, но по ссылке оно так и останется, а вот кнопка на панели инструментов с выбором локального файла или вставка из буфера обмена требует загрузки файла на ваш сервер и возврата ссылки на него, например /pub_data/kokoko/2678493.jpg
Как собрать редактор со своими модулями, чтобы все это работало, мы рассматривали в видео
Нужно включить модуль Simple upload adapter
Для загрузки достаточно указать в конфиге url где это будет обрабатываться
simpleUpload: {uploadUrl: '/admin/blog'}При желании можно указать GET параметры
simpleUpload: {uploadUrl: '/admin/blog?param=addimg'}Но как быть, если архитектура нашего приложения берет POST поля?
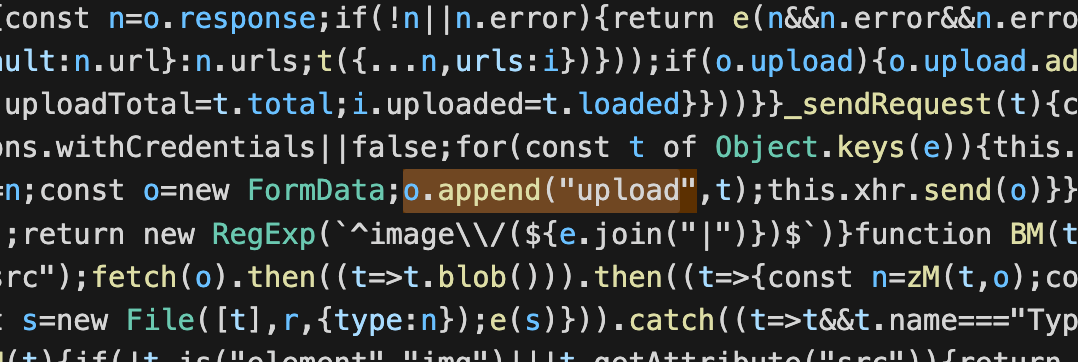
Нужно открыть исходник (пусть и минифицированный) и поискать там o.append("upload

Если рассмотреть эту функцию без минификации, то будет вот такое
_sendRequest(t) {
const e = this.options.headers || {};
const n = this.options.withCredentials || false;
for (const t of Object.keys(e)) {
this.xhr.setRequestHeader(t, e[t])
}
this.xhr.withCredentials = n;
const o = new FormData;
o.append("upload", t);
this.xhr.send(o)
}Нужно дописать после после поля upload например такое
o.append("ajax","yes");
o.append("mod","add_img");По поводу вставки видео с ютуб, чтобы было не <oembed>, а <iframe> есть тоже видео
Про все дальнейшие манимпуляции и приготовления смотрите на нашем канале на ютубе, там целый плейлист, в котором мы создаем с нуля фреймворк и дальше делаем на нем блог, а далее будем делать магазин и другие подобные типовые вещи.