Хотелось бы редактировать сразу в локальной папке на сайте полные копии файлов CSS и javascript (JS), и при сохранении пересохранять их минифицированную версию в файле min.css или min.js, без всяких дополнительных сборщиков проектов? Тогда это для вас.
Итак, у нас есть sublime text, так уж повелось, мне проще вести разработку прямо в текстовом редакторе без всяких продвинутых средств разработки, иногда это конечно же вообще прямо по ssh делается на хостинге, когда в руках есть мобилка с ssh клиентом и вдруг обнаружилась недоработка в коде... Да и по цене sublime достаточно недорогой, я его приобрел еще до подорожания курса доллара, но сейчас речь не о том.
У нас SublimeText3 и Windows10, первым делом ставим пакет, сперва устанавливаем Package Control (он нам еще пригодится), оригинальная инструкция вот тут https://packagecontrol.io/installation
- На клавиатуре
CTRL+` - Вбиваем вот этот кусок и жмем энтер
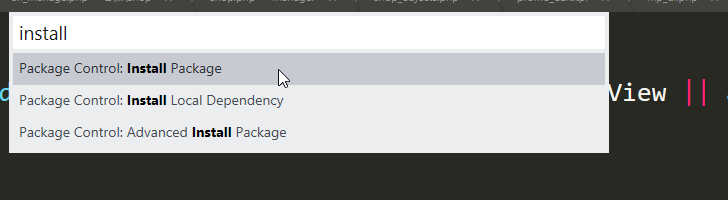
import urllib.request,os,hashlib; h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by) 3. Жмем комбинацию на клавиатуре ctrl+shift+P и там вбиваем Install, выбираем Install package

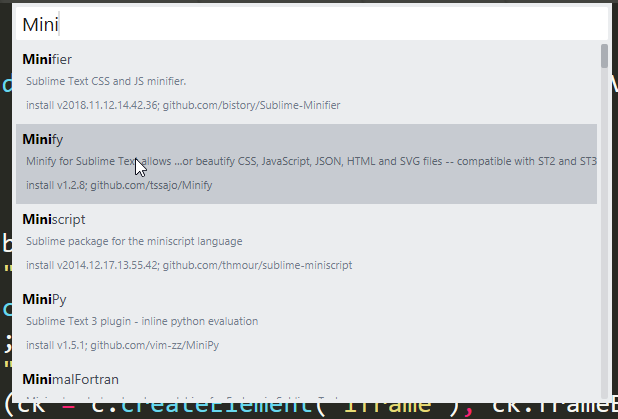
4. В открывшемся окне ищем Minify

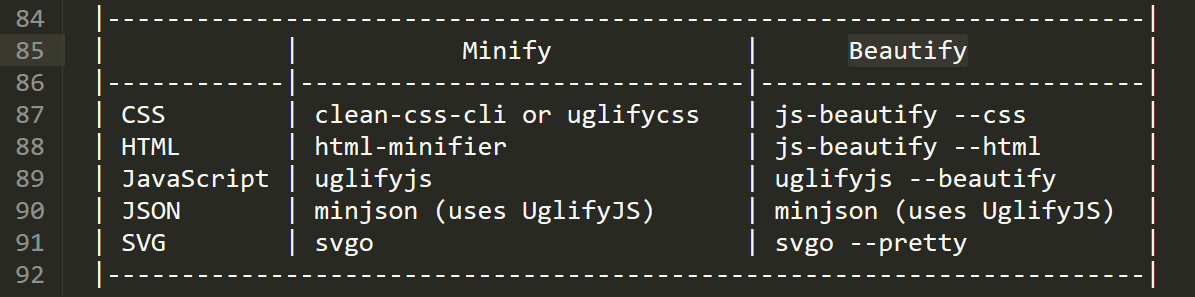
5. После установки перед нами откроется документашка, в ней пример конфига и вообще описание установки недостающих инструментов из npm.

Документацию советую почитать, там написано что есть два режима - минификация и, так сказать, форматирование (Beautify) к красифому виду, чуть позже рассмотрим форматер и для PHP, удобная штука, которая расставит все отступы и весь код в читаемый вид превратит... Но это уже в следующей статье.
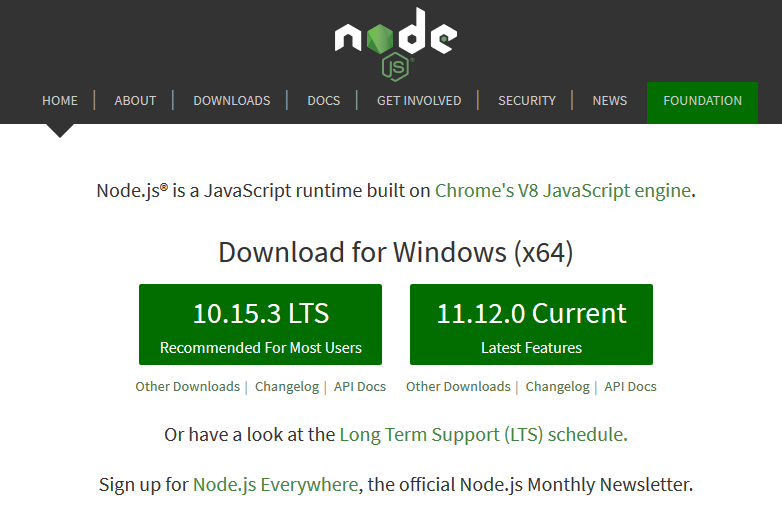
6. Теперь устанавливаем node.js, в которой куча инструментов для форматирования css, js, html... Зайдем на сайт https://nodejs.org/en/ и скачаем последнюю версию nodejs


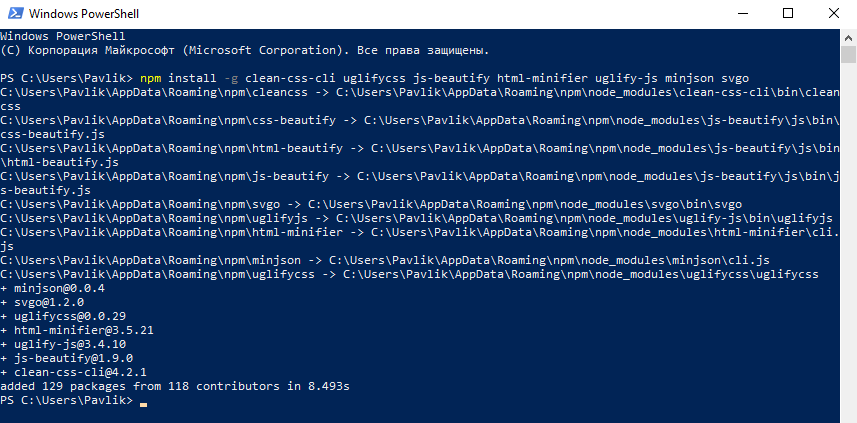
7. Теперь откроем терминал (можно PowerShell) и введем следующее
npm install -g clean-css-cli uglifycss js-beautify html-minifier uglify-js minjson svgo
8. Теперь остается настроить конфиг нашего плагина

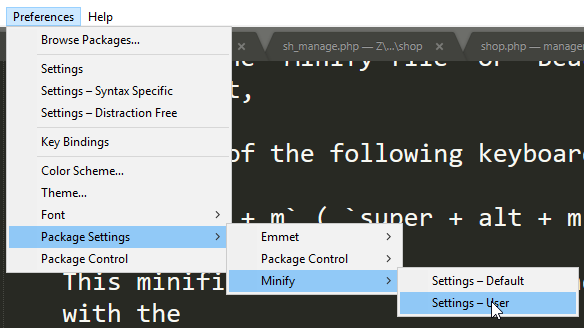
заходим в меню prefences -> package settings -> minify -> Settings User
там вбиваем вот такой текст, полный дефольтный конфиг по тому же пути можно найти, только Default, оттуда только те элементы, которые переопределеяются копируем
{
"open_file": false,
"auto_minify_on_save": true,
"allowed_file_types": [
"css",
"js"
]
}
Можно еще добавить, например, JSON, но мне и так достаточно, я вообще оставил только css и js.
Но при попытке минифицировать файл вылетает ошибка! И css и json вылетает ошибка!!!
File AppData\Roaming\Sublime Text 3\Packages\Minify\Minify.py", line 65, in handle_resultsublime.error_message(' '.join(cmd) + '\r\n\r\n' + output.decode('utf-8'))UnicodeDecodeError: 'utf-8' codec can't decode byte 0xad in position 11: invalid start byteВ общем, надо перезапустить саму программу SublimeText, я целый час дебажил эту фигню, пытался понять в чем дело, даже некоторые основы на питоне познал, а оказалось что просто переменные окружения не подгрузились для выполнения утилит...
P.S. кстати, форматтер этот, где beautify - может превращать минифицированный файл обратно в удобочитаемый, удобно, когда надо подправить чужой проектик, который уже собран и минифицирован, а исходных файлов нет.