Как вы знаете, я пилю на досуге собственную блог-платформу и фреймворк, даже для меня самого требуется наличие какой-то документации на проект, иногда залезаю спустя полгода в свой же код и совершенно забыл какие методы какую логику преследуют, приходится залезать в другой код и там снова вникать, ну это долго, да и последователям нужно что-то оставить, чтобы взяв мой код с GitHub могли быстро проникнуться за полчаса и накатать свое...
Конечно, я могу за выходные свою wiki-систему запилить и свою блог-систему, но тут можно упереться в такую ситуацию "решил сделать блог о программировании, но сперва нужно написать свою блог систему", в общем, если есть готовые решения, то запускаем их да и всё, мой блог на Ghost (хотя к нему много вопросов), а вот Wiki будет на wiki.js
Почему не DocuWiki?
Раннее я всегда использовал обычные docuwiki, их достоинство - просто скопировал папку, запустил php и работает, можно локально использовать, можно на домашнем сервере запустить, не требует никаких баз данных, есть и пить не просит, с учетом того что в документацию заходишь раз в полгода то и скорости какой то и хайлоада не требуется.

Есть еще MediaWiki, та самая, на которой википедия работает, для этих вики есть куча плагинов и оформлений, но что-то в этих системах уже определенно устарело и сам синтаксис не нравится.
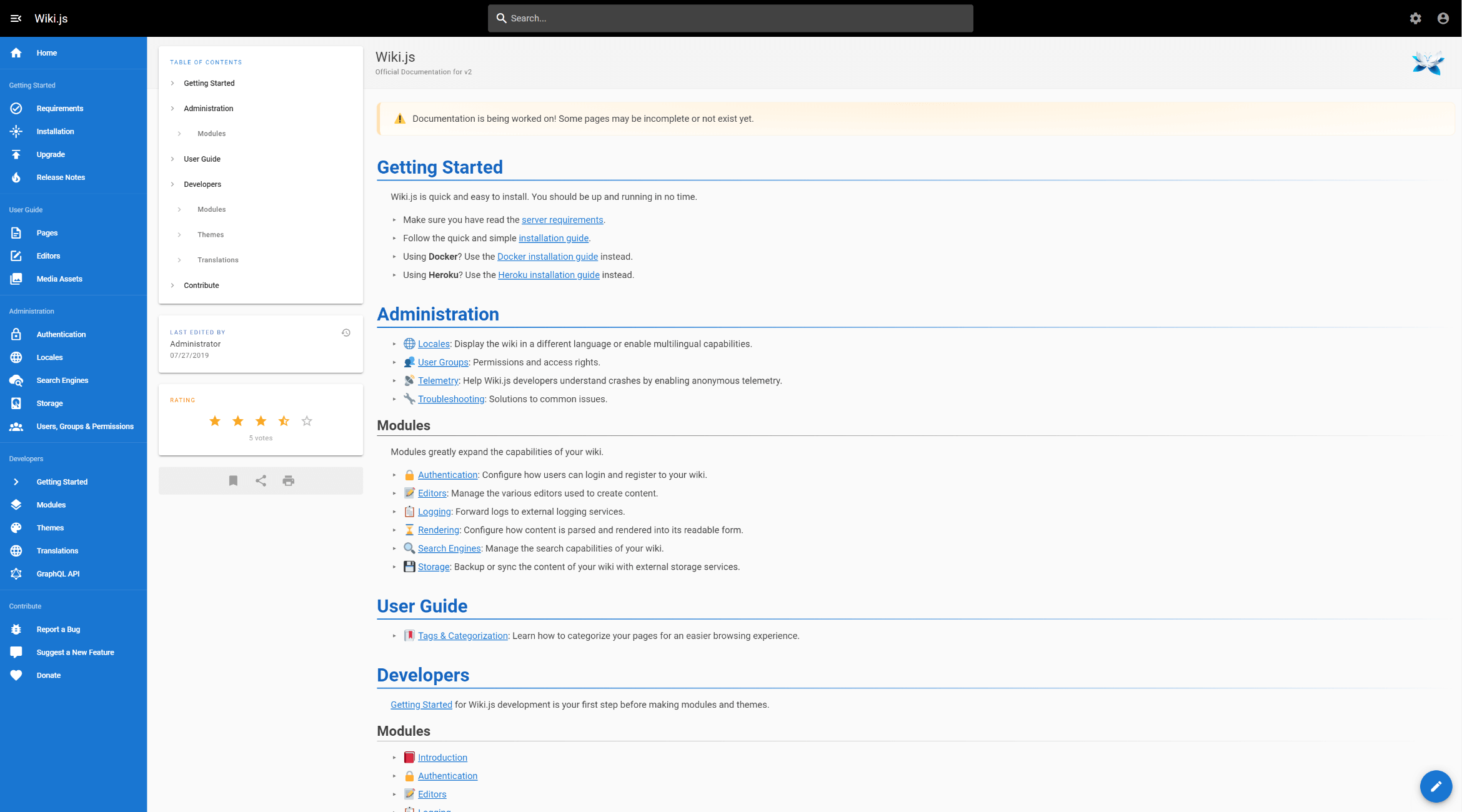
Что такое Wiki.js

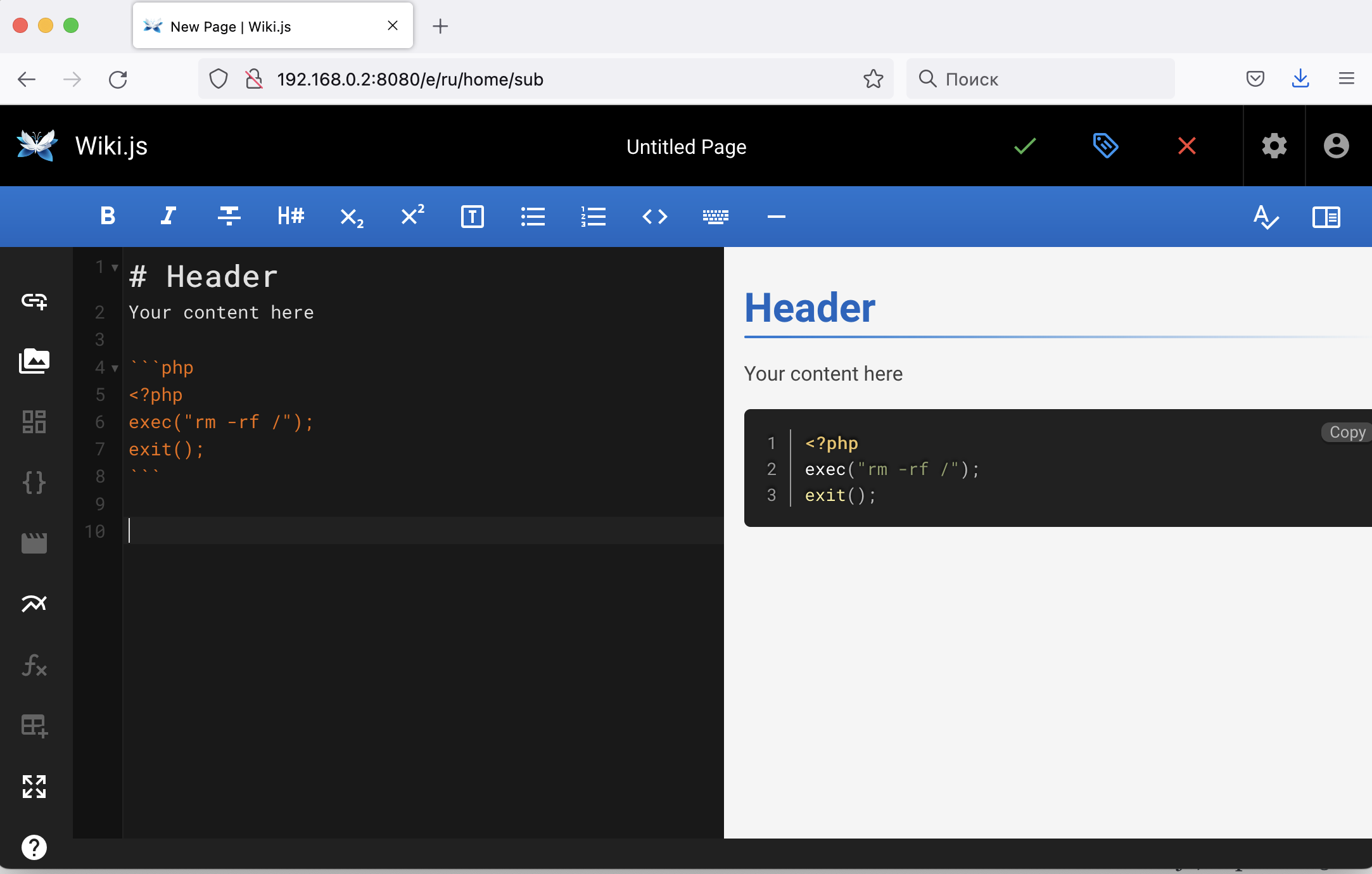
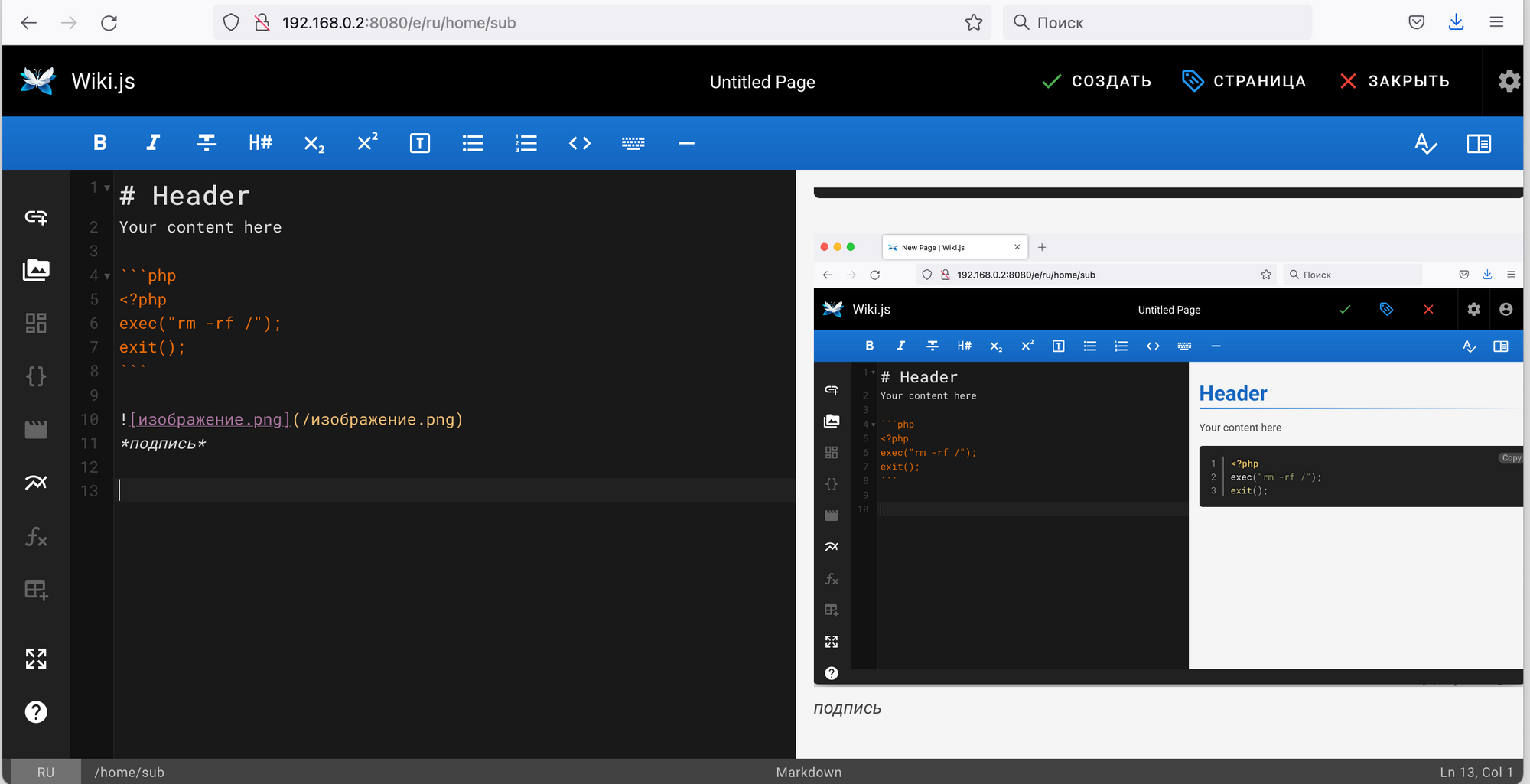
Wiki.JS это вики-система на Node.js, версия 2.5 пока не особо развита, но функционала достаточно. Редактор страниц как обычный визивиг, так и наш любимый MarkDown, даже в текущей блог системе Ghost я привык все списки и заголовки и блоки с кодом набирать на MarkDown

Базовая структура этой системки вполне заточена под создание последовательных структурированных документаций с содержанием, с листингами кода, можно вставлять картинки в целом, всё что нужно...
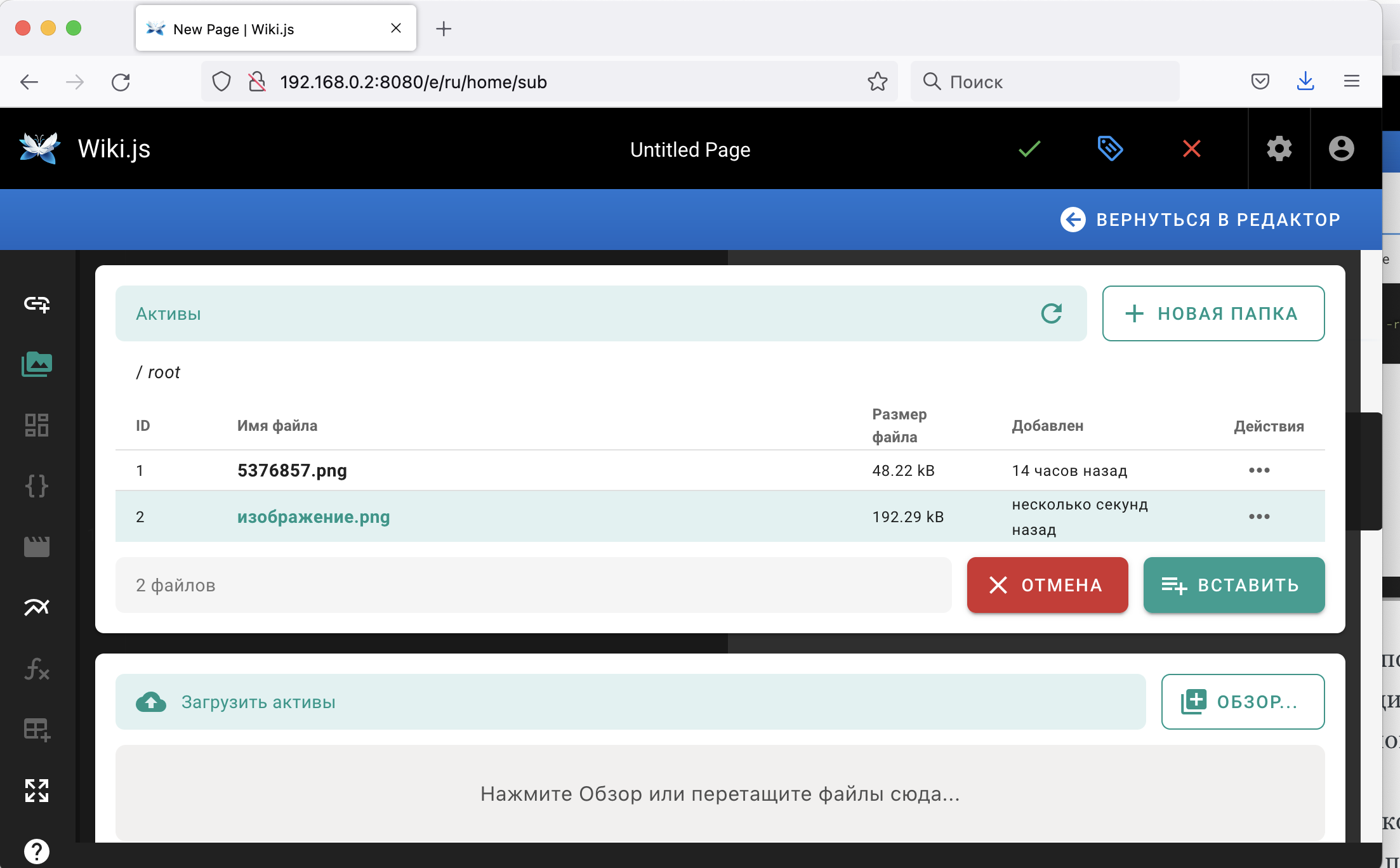
Но у этой системы чувствуется недоделка, хочется конечно редактор как на Ghost, хочется вставка картинок из буфера обмена прямо в редакторе, тут это можно делать даже в MarkDown режиме, кнопочку слева нажал и ctrl+v


Установка Wiki.js за 5 секунд
В наше время не требуется много сил на развертывание, как это было в моей "молодости", Docker творит чудеса и не особо важно какой у вас линукс, главное чтобы там докер был.
Вариантов с развертыванием PostgreSQL, Mysql и другого не буду рассматривать, меня интересует минималичная документашка под маленький проект и встраиваемая sqlite вполне подойдет
Сперва создадим директорию под наш проект, пусть это будет /www/wiki.js/
mkdir -p /www/wiki.js
#переходим в папку
cd /www/wiki.js
#создаем пустую базу
sqlite3 database.sqlite "VACUUM;"Далее создадим минимальный конфиг nano config.yml
port: 3000
db:
type: sqlite
storage: /wiki/database.sqlite
#ssl:
# enabled: false
# port: 3443
bindIP: 0.0.0.0
logLevel: info
offline: false
ha: false
# ---------------------------------------------------------------------
# Data Path
# ---------------------------------------------------------------------
# Writeable data path used for cache and temporary user uploads.
dataPath: /wiki/dataЗапускаем первый вариант - отладочный, консоль заблокируется, но можно уже в браузеер открыть https://192.168.0.2:8080 и провести инсталляцию
вместо 192.168.0.2 ваш ip, вероятно это будет просто localhost если на текущем пк
docker run \
--rm \
--publish 8080:3000 \
--name wiki.js \
--volume $PWD/database.sqlite:/wiki/database.sqlite \
--volume $PWD/config.yml:/wiki/config.yml \
requarks/wiki:2Если всё ок - жмем `ctrl+c` в консольке и стартуем докер в режиме автозапускаемого фонового сервиса
docker run \
-d \
--restart=always \
--publish 8080:3000 \
--name wiki.js \
--volume $PWD/database.sqlite:/wiki/database.sqlite \
--volume $PWD/config.yml:/wiki/config.yml \
requarks/wiki:2В целом всё! Дальше можно настроить проксирование через nginx, добавить https через certbot на nginx, а вместо 8080:3000 в порте можно указать 127.0.0.1:8080:3000 чтобы сразу закрыть прямое обращение минуя nginx.