Поработав некоторое время на CMS Ghost, я сильно полюбил разметку MarkDown за чистейшую разметку кода, но столкнувшись с ограничениями самого Ghost, захотел сделать свою блог-систему...
И вот захотелось мне найти JS-редактор хотя бы приближенный к Ghost (CkEditor и TinyMCE не очень удобны на блоге о программировании), мне понравилось два проекта EditorMD и ToastUI Editor, такое ощущение, что это одно и тоже, но ToastUI мне показался более развитым, шустрее грузится, последняя версия пару недель назад вышла, тогда как EditorMD не обновлялся уже лет 6.
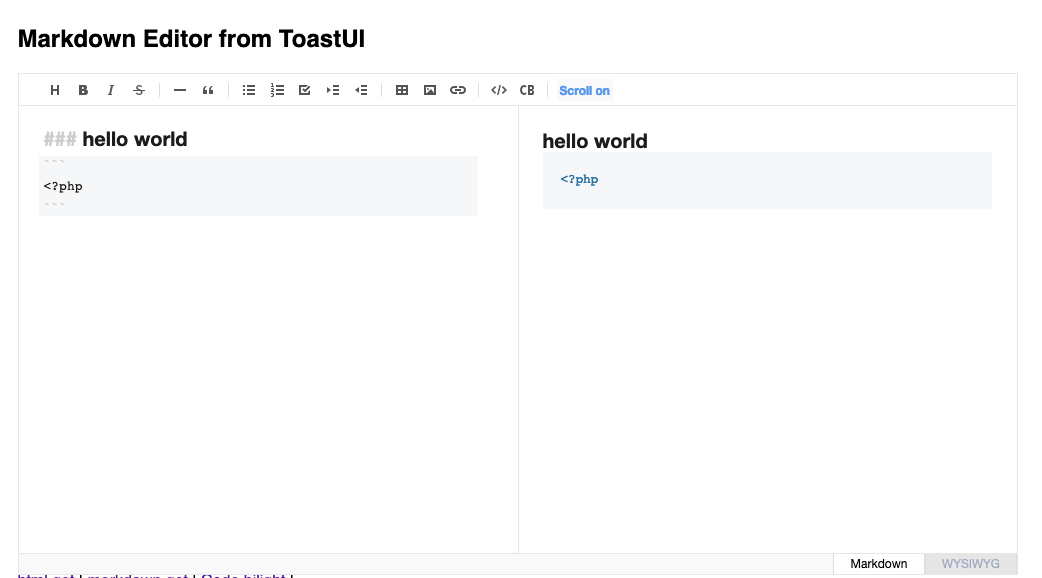
На просторах интернета достаточно много разных обсуждений про этот редактор, а выглядит он примерно вот так

Подключается достаточно просто, сперва в Head добавляются стили и зависимости
<!-- Editor's Dependecy Style -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/codemirror.min.css"
/>
<!-- Editor's Style -->
<link rel="stylesheet" href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css" />
</head>Далее создается блок для размерение редактора
<div id="editor"></div>А далее, что важно, внутри тега body, а не в head прописываются скрипты
<script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script>
<script>
const editor = new toastui.Editor({
el: document.querySelector('#editor'),
previewStyle: 'vertical',
height: '500px',
initialValue: '### hello world \n```\n<?="<?"?>php\n```'
});
</script>По идее у редактора есть своя подсветка, но она не очень распознает язык и мне больше по душе highlight.js
Поэтому в head подключил его
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/highlight.min.js"></script>Далее есть такой момент, когда редактируем в TUI-Editor код, то справа превью не обновляется, я прописал такое
<script>
editor.on('change',function(e){
/*hljs.highlightAll();*/
document.querySelectorAll('div.te-preview pre').forEach(block => {
// then highlight each
hljs.highlightBlock(block);
});
});
</script>Остается еще приготовить загрузку картинок и вставку из буфера обмена и можно слепить свой легковесный бложек на PHP
Upload Images on ToastUI Editor on PHP
Загрузка картинок происходит или просто из буфера обмена или из локального файла, суть в том, что наш хук перехватывает это событие, отправляет файл на сервер, обратно получает ссылку и вставляет код в редактор с указанием этой ссылки
const editor = new toastui.Editor({
el: document.querySelector('#editor'),
previewStyle: 'vertical',
height: '500px',
initialValue: '### hello world \n```\n<?="<?"?>php\n```',
//этот кусок кода отвечает за загрузка
hooks:
{
addImageBlobHook:function(blob, callback)
{
let formData = new FormData();
formData.append("upl_img", blob, blob.name);
formData.append("opt", 'upload_img');
formData.append("clear", 'yes');
// /ui_test это ссылка где обработается наш POST
fetch('/ui_test', {method: 'POST',body: formData
}).then(resp => resp.json()).then(resp=>{
if (!resp.success)
{
throw new Error('Validation error');
}
callback(resp.data.url, 'alt text');
});
}
}
});Далее пример кода на PHP
if (isset($_FILES['upl_img']))
{
$uploaddir = WEBDIR.'pub_data/upload/img/';
$f_name=basename($_FILES['upl_img']['name']);
$uploadfile = $uploaddir . basename($_FILES['upl_img']['name']);
if (move_uploaded_file($_FILES['upl_img']['tmp_name'], $uploadfile))
{
$out = ['success'=>1];
$out['data'] = ['url'=>'/pub_data/upload/img/'.$f_name];
$mod_out = json_encode($out);
}
}Данный кусок чисто как пример, по хорошему нужно проверять файл, подрезать его размер, делать копию поменьше и побольше и хорошо бы обертывать в конечной версии этот файл лайтбоксом чтобы к примеру /img/ менялось на /img_big/, но это пока идея, если не смотрите мой ютуб, то загляните туда, я на досуге разрабатываю свой легковесный фреймворк пригодный и для сайтов и для консольных скриптов и фоновых служб на php, кажды этап разъясняю...